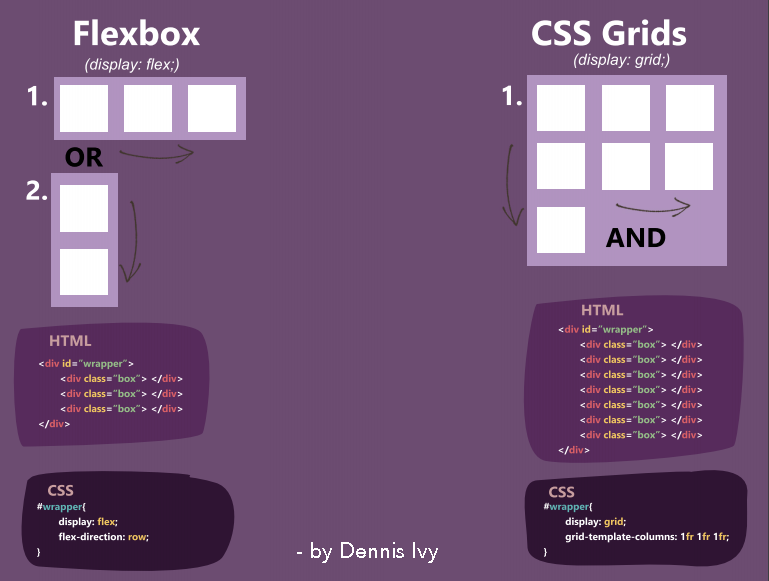
Master Flexbox With These 3 Fantastic Courses — For Free! | by Trevor-Indrek Lasn | Better Programming

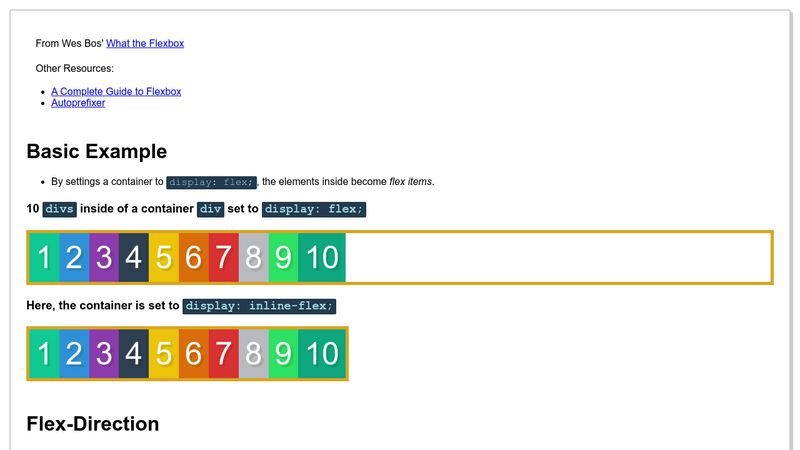
🔥 Flexbox Tip: A dummy element set to flex-grow: 1; will take up any remaining space after sibling elements take up their natual size

Review: React for Beginners by Wes Bos (Plus FREE Javascript and Markdown Courses You Can Take!) - LowEndBox
GitHub - jchiatt/flex-panels-image-gallery: A Flexbox-based image panel gallery built in Vanilla JS from Wes Bos' JavaScript 30 course.